Weather Forecast App
The weather forecast web application is a personal project I wanted to build to improve my skills. Despite its small size and minimal features, it has a few advanced features that I found somewhat challenging and interesting. Overall it was a straightforward development process because it didn't involve any backend work. The data are served by an open weather open API I found on RapidAPI.

Made with
I chose plain React without any router implementation to build it because it would only need one landing page where I could display all the data. The styling of the UI was done with styled-components. Although it's a small project and could be done with plain css, I wanted to take advantage of the js in css capabilities. Lastly, I used framer-motion for animating the search popup input because it's neat.
I use libraries that go well with bigger applications, even if the project I’m building is relatively small. The reason is that I want to improve my skills further and to be prepared for realistic scenarios.
Key features
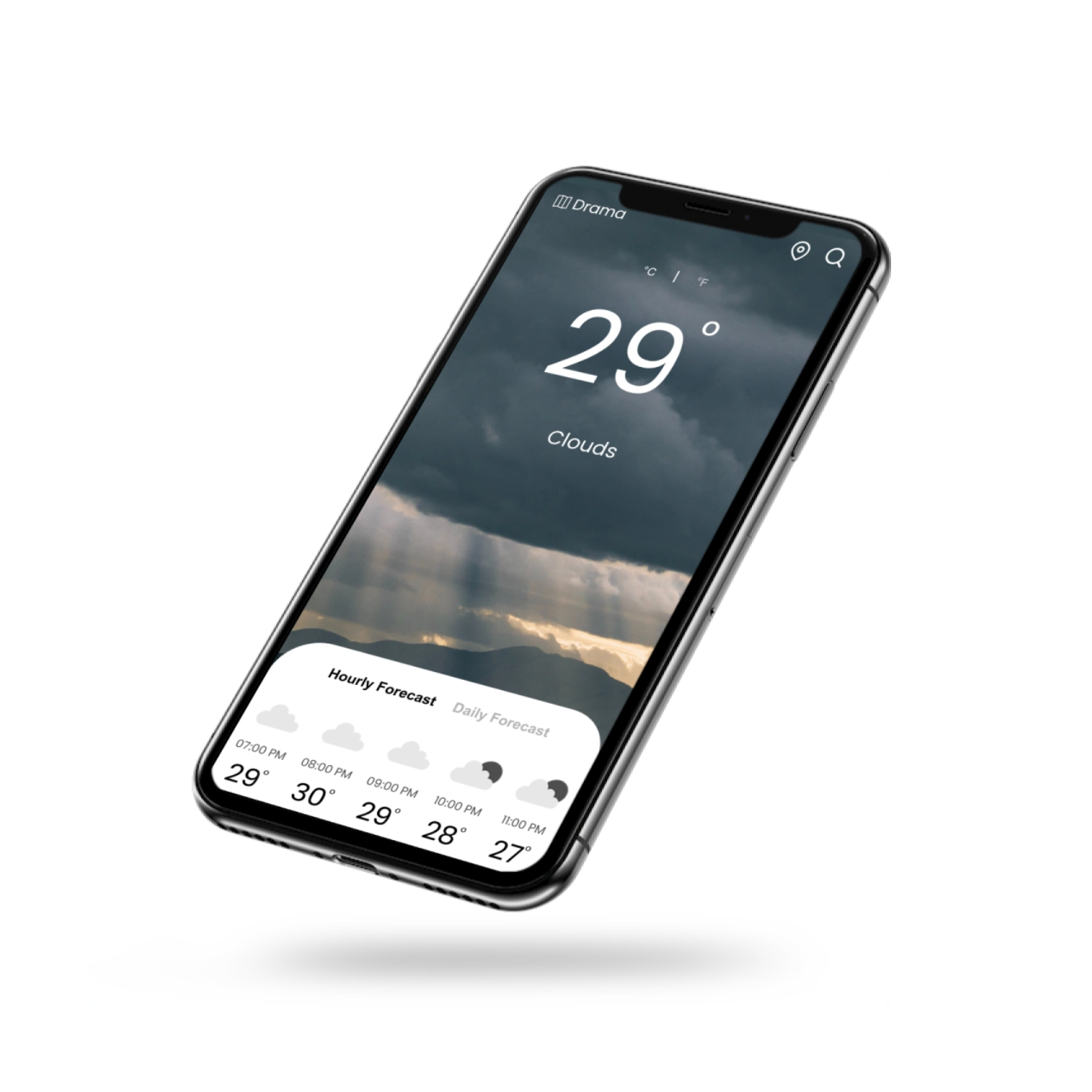
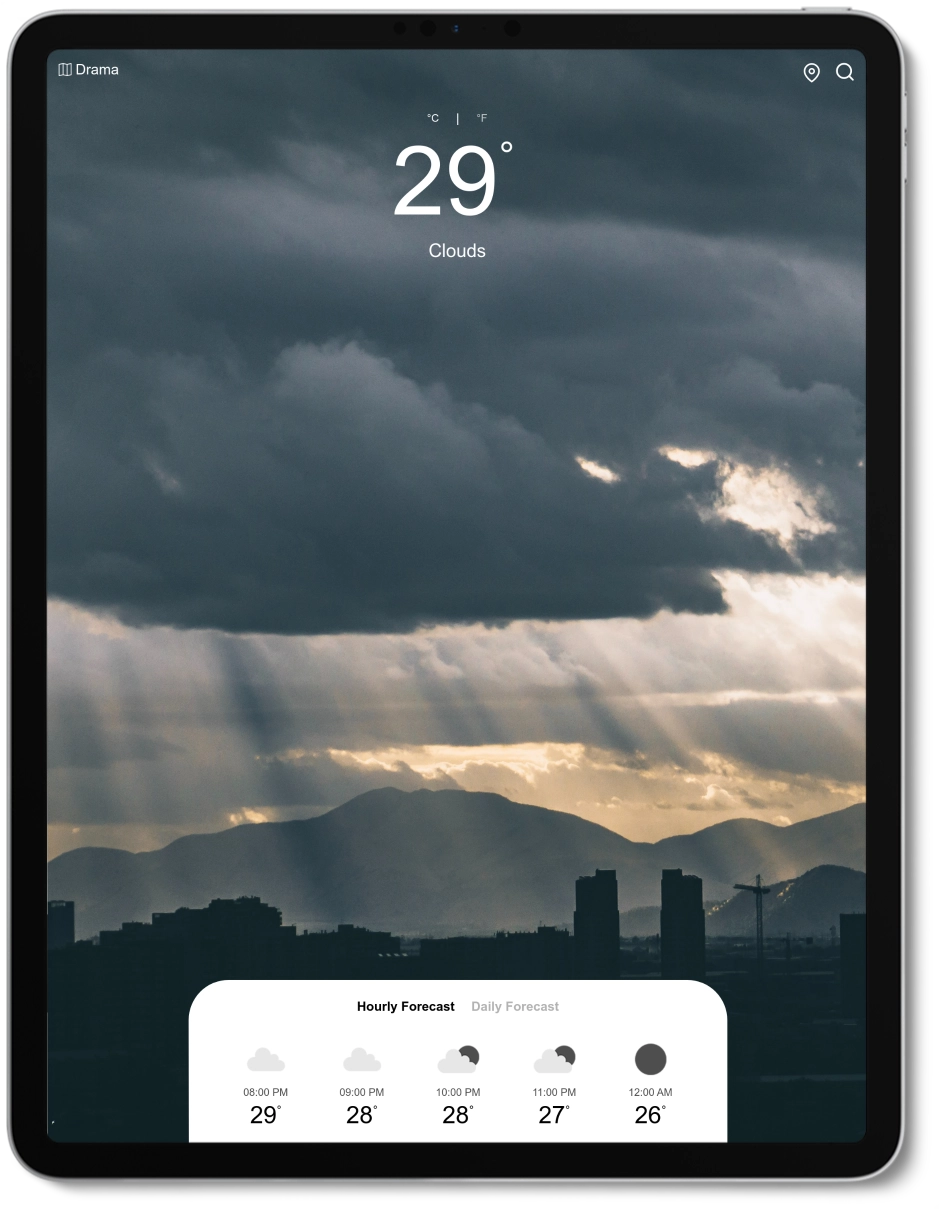
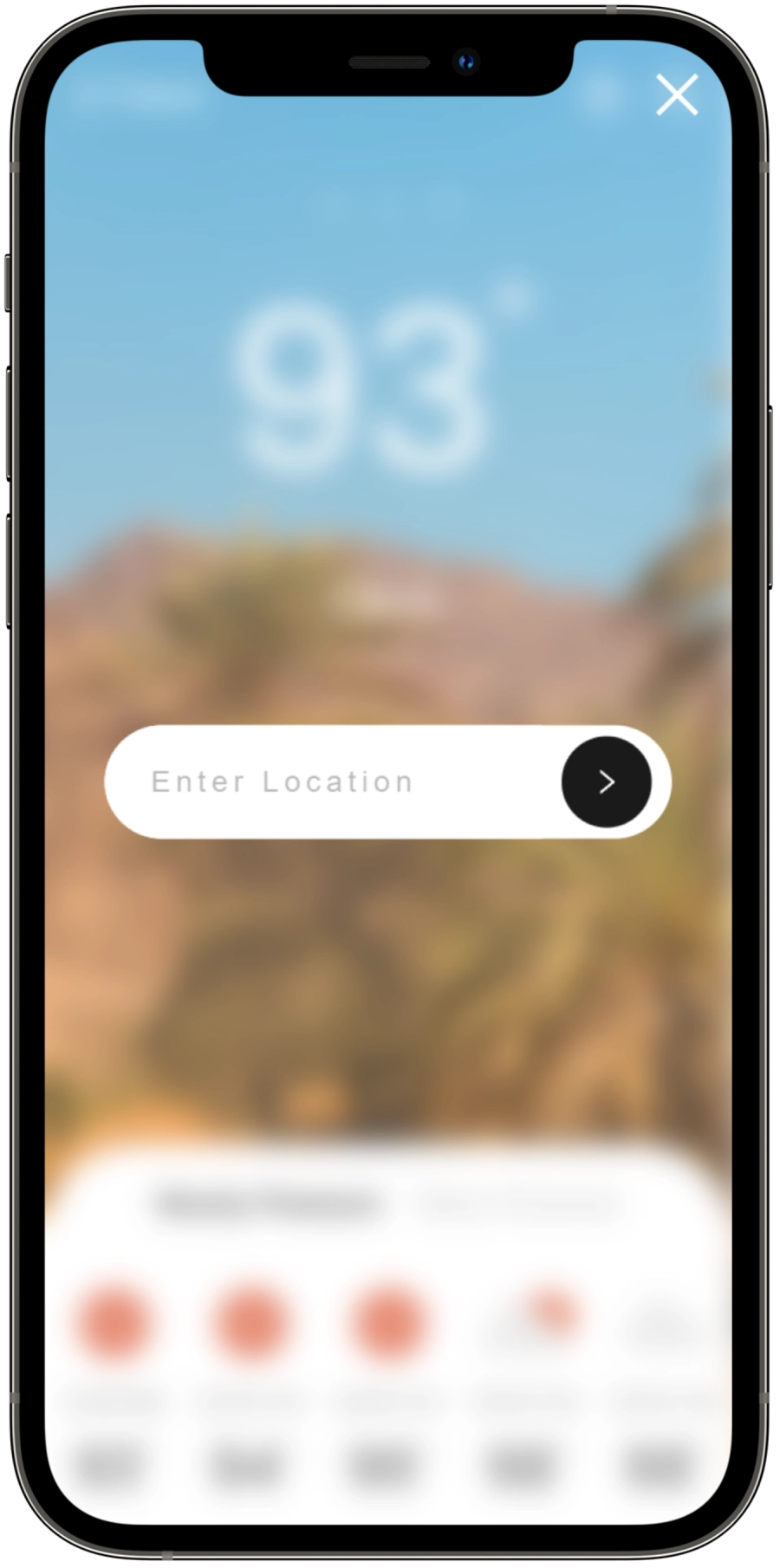
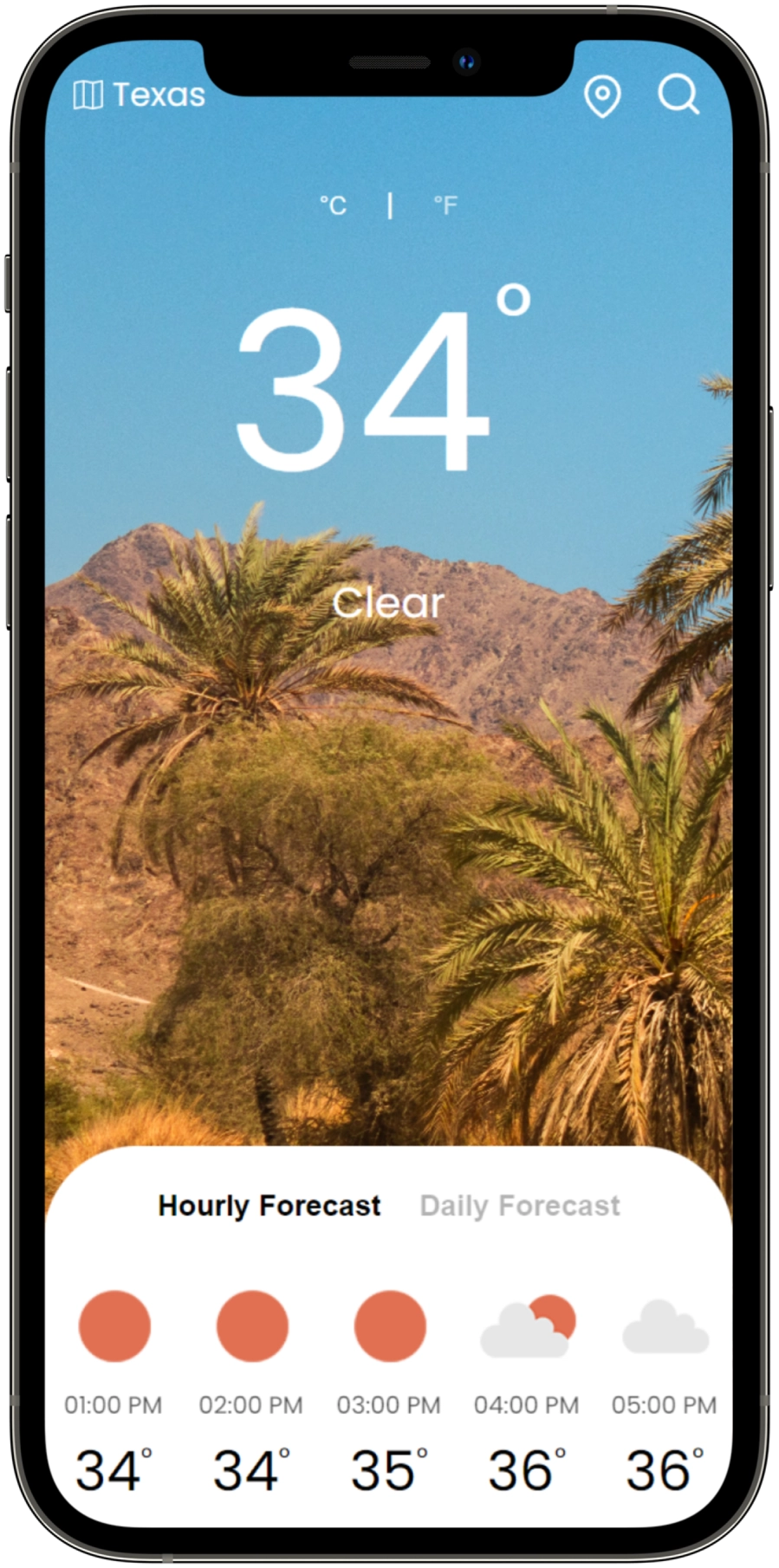
First the user has to select the city through the search pop-up input. He can also switch to Metric or Imperial system or from hourly to daily forecast. Depending on the weather the background image is changing accordingly. All the data are converted dynamically and automatically.
(a)

(b)

(c)


The complexity of
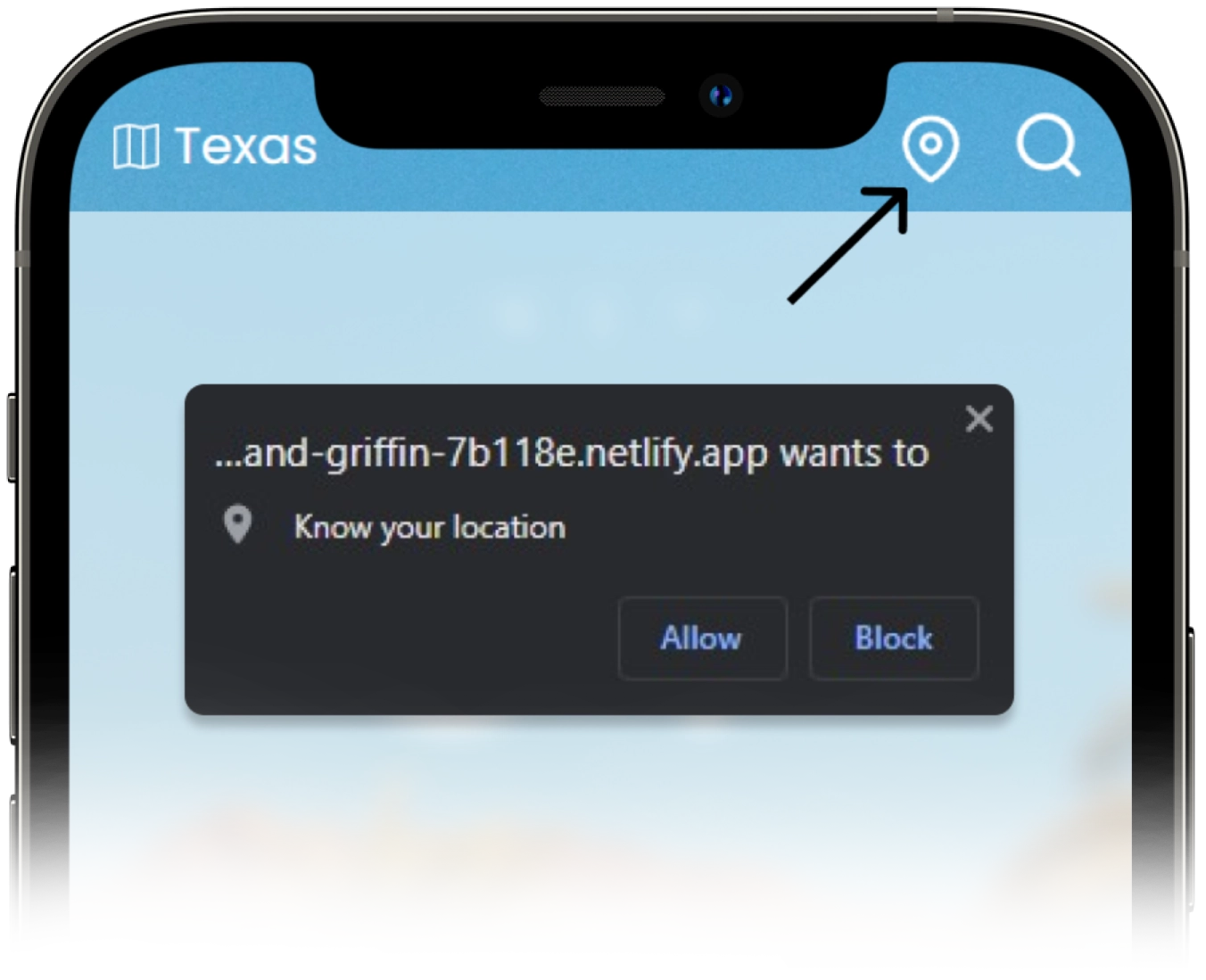
Converting from metric to imperial system was a bit hard but the location tracking was considerably more challenging. I used the Google'S Location API so the user with just one click to change the data to his location. Also, I assigned the result to the left side of the UI it can be visible to the user. I did a little digging into StackOverflow and YouTube to find the right function implementation.
I really enjoyed building the weather forecast app. I learned new things like the metric to imperial and vice versa conversion code, but also for the use of geolocation tracking. Few of the features that I created could be used in real time bigger apps, so it was a great excerise for me to improve my frontend developing skills.