Nextjs Wordpress Shop Template
The e-shop template is a personal project I decided to build to improve my skills. The design of it is inspired by dribbble mostly. Overall the developement was preety easy and fun. I used Wordpress as a headless CMS solution and to store the data in the server. Next's backend features helped me integrade Stripe payments in the application. All the parts are fetched and placed dynamically from the CMS.

Made with
The first choice for this web application was Gatsby, though Next has the backend features that were needed for the payment gateway. The CSS stack is simple css modules. Its deployed on vercel that goes perfectly with Next and it's static props, making it blazing fast with 100% scores in Google's page speed insights.
This time I selected CSS modules to style the whole application, I wanted to keep the style sheets easy to read and organized. Framer Motion is my favourite animations library that's why you see me using it in every project.
Key features
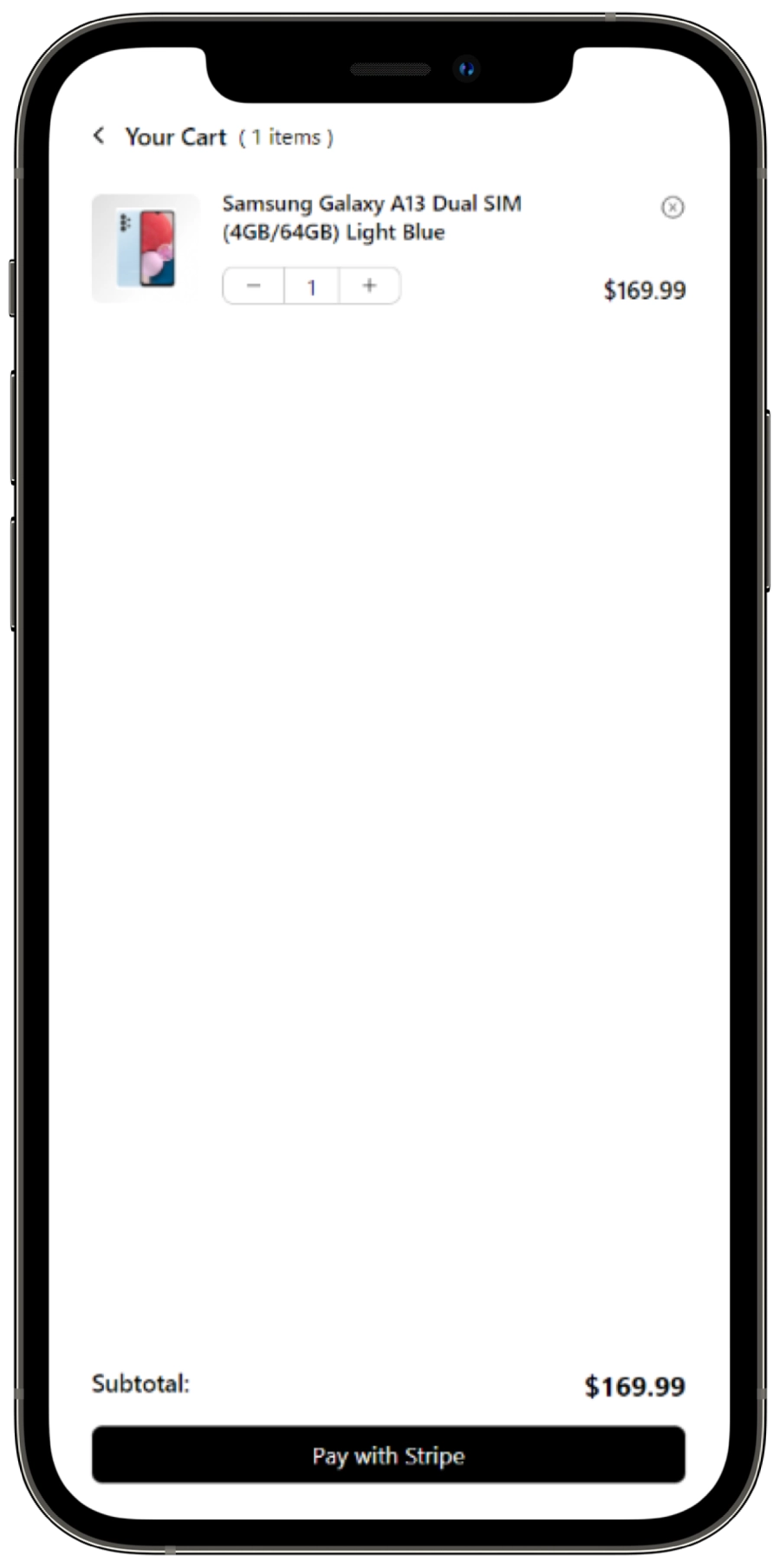
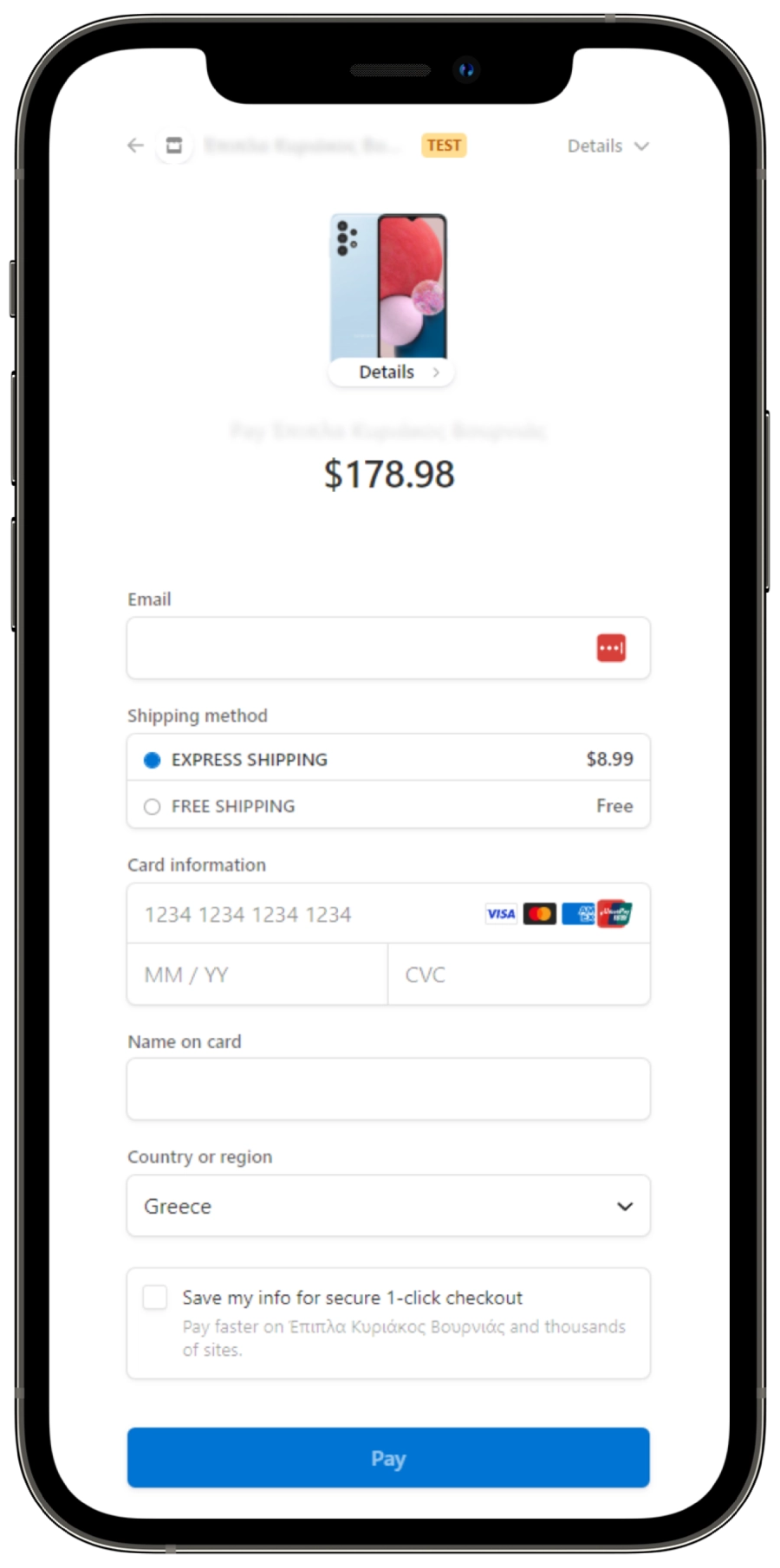
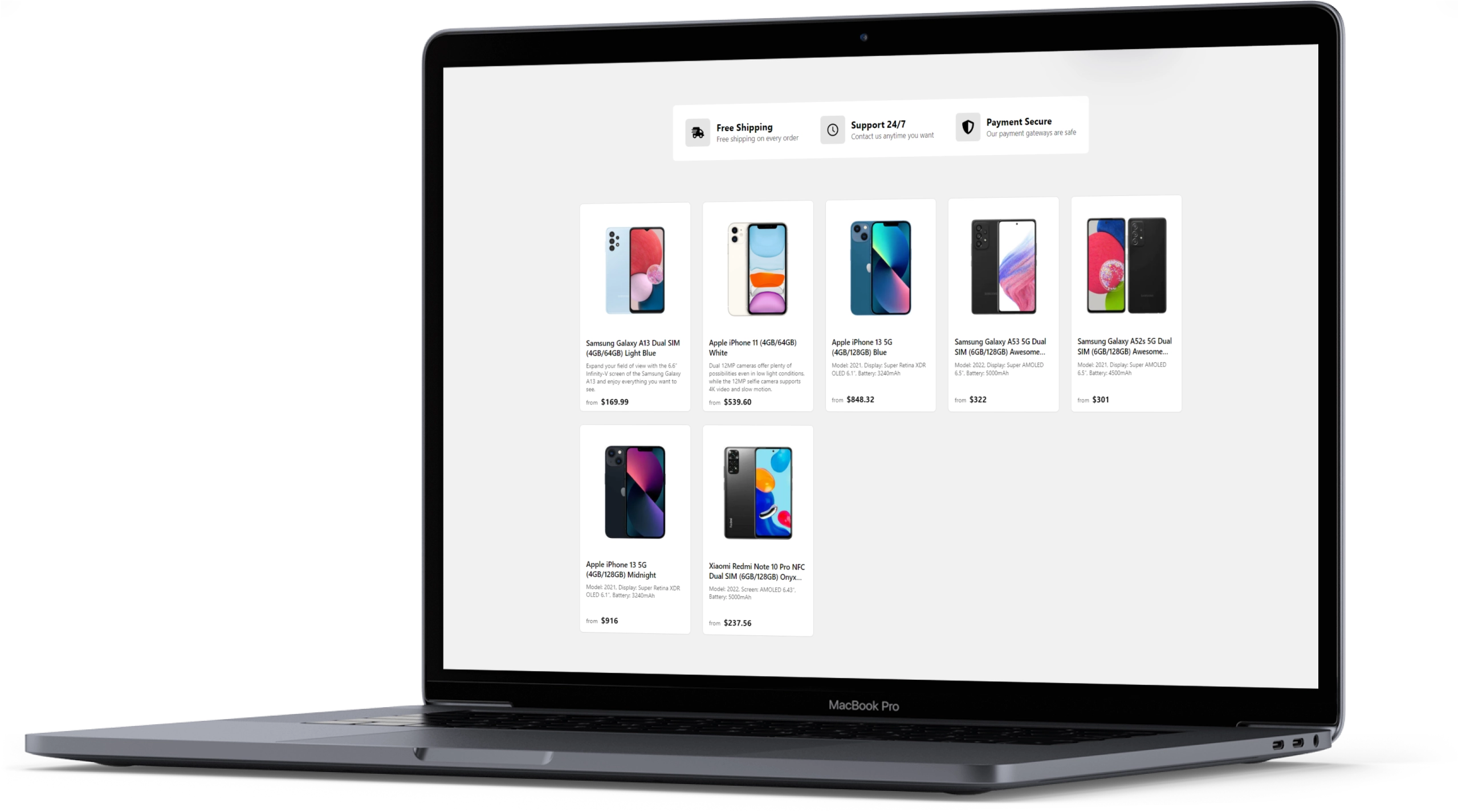
The checkout process is like any other store. First the user chooses the product he want to buy, I redirect him to the product details page and then he can add it to the cart or to proceed straight to the checkout. In the cart he can add more items or to remove the selected. The last step is where he adds his personal details and Stripe does the rest. If the order is succesful he is redirected to the success page. I used the React Context API for the state management.
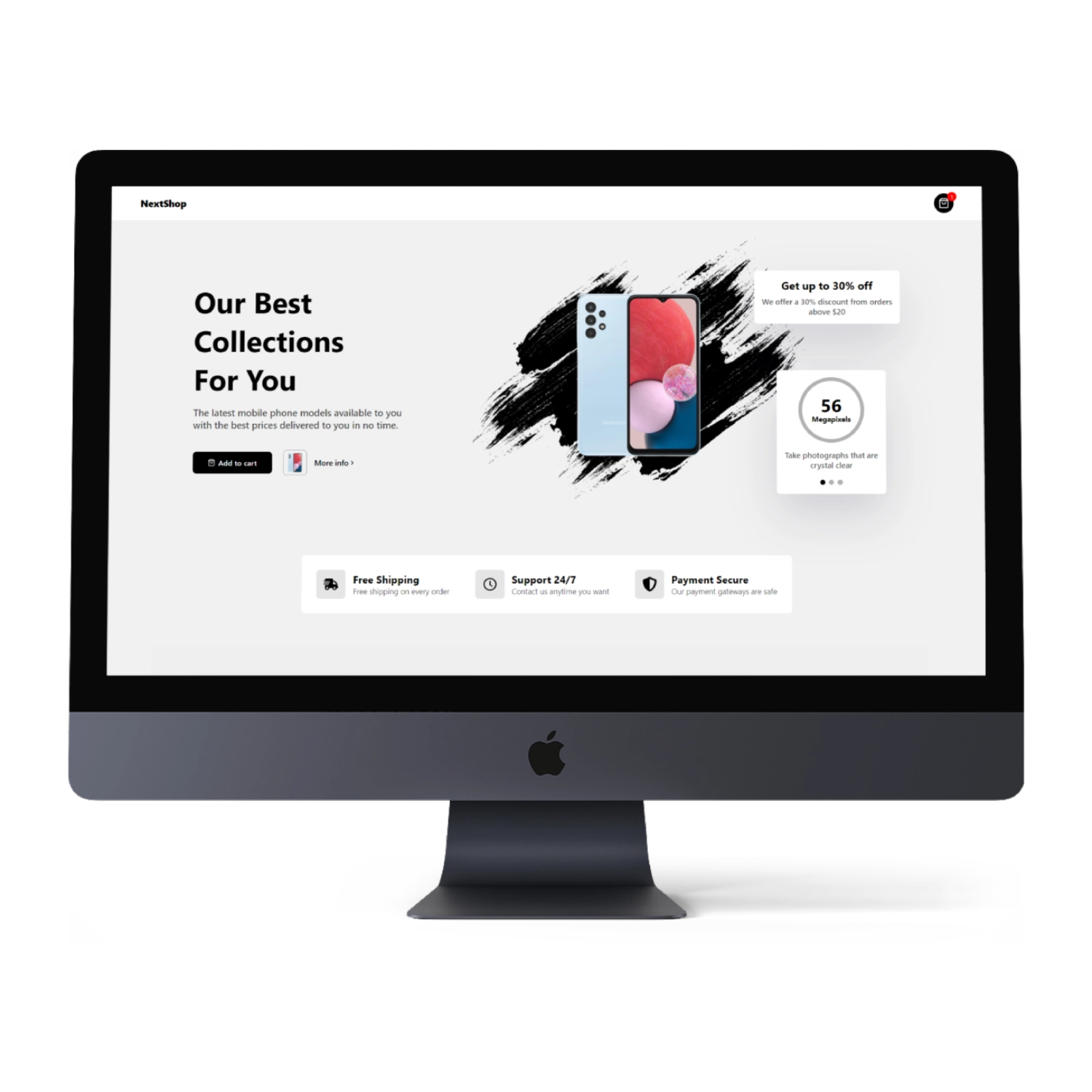
(a)

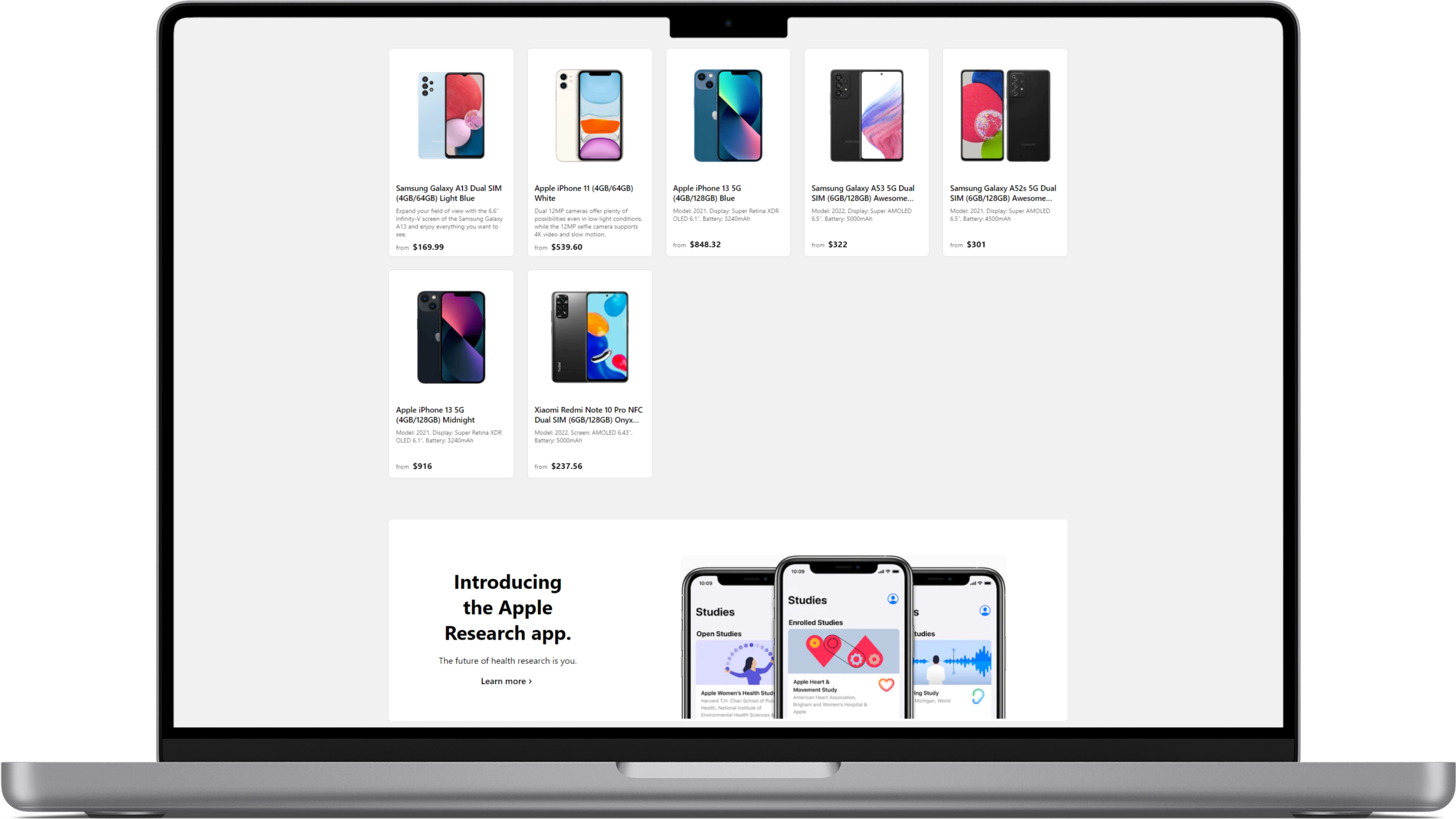
(b)

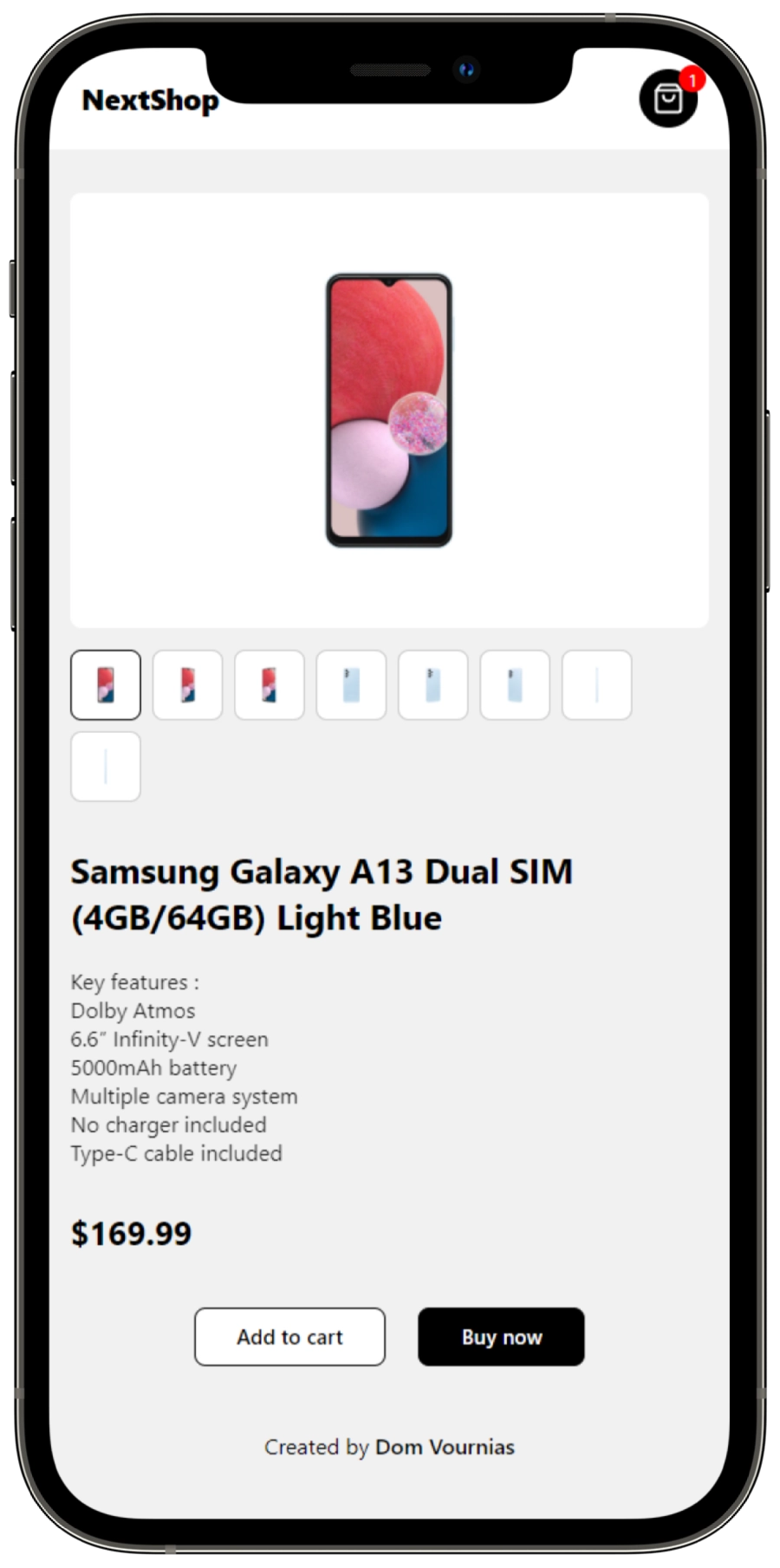
(c)


The complexity of
Storing the data in the local storage of the visitor's browser in most cases is an easy task. But this time I encoundered few bugs in the component's useEffect. All the data is dynamically queried through Graphql, but when the user refreshes the page the cart data must remain. With Next it's a bit diferrent of how the local storage data is retrieved and added to the global state. Stackoverflow didn't have the bug solution neither Google, so I had to test and try new things to make it work of my own.
I really enjoyed building this store. Working with a headless CMS has many benefits. Next with Graphql goes well together, adding a tone of flexibility in quering data. Stripe has everything a developer needs making payment gateways more easy to implement and an already prebuilt checkout template for projects that use Nextjs.